(Internship) Fullstack – Gryd Park Map
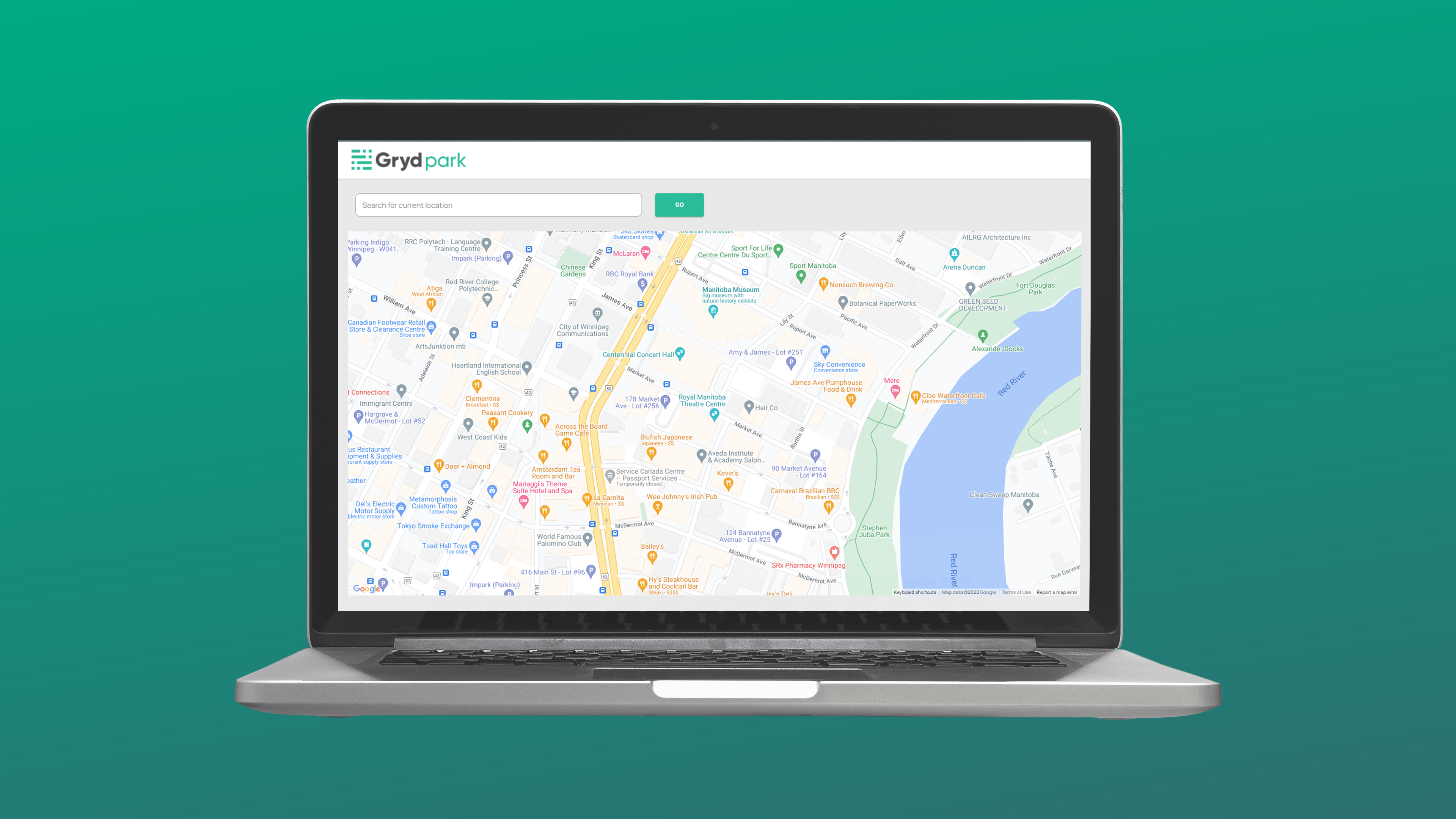
Gryd Park’s – Parking Map was my internship project for Gryd, Winnipeg. The app was developed for the Gryd Park’s admin staff, who would use it to view their parking spots marked live on a google map.
The project got great reviews from the product manager and the developer team at Gryd. Gryd’s admin staff, who are the end users of the app, were pleased by the end result as well.
Project Type
Internship
Team
Solo – Maaz Gundagi under mentorship of Jason Eng, Gryd
Demonstration
Tech Stack

React

Node.JS

Express

MySQL


Google Maps Platform

Javascript
More Info
The App was designed to fit into the internal dashboard of Gryd Park team. React and Material UI were used to build the front-end. A Node + Express server-side was developed to interface between the front-end and Google API. App also utilized other features like Geolocation API, and Google Places Auto-Complete API.